z-blog插件如何添加后台左侧菜单栏插件代码方法,官方有介绍,其他地方也有教程,但是有个小问题,没有说明打开插件后,左边菜单上“插件”标签却没有选中状态,仍旧是“插件管理”是选中状态,折腾了蛮久才看懂。

一、增加hook点
Add_Filter_Plugin('Filter_Plugin_Admin_LeftMenu', 'qingzo_AddLeftMenu');此时即引出了我们需要增加内容的方法(qingzo_AddLeftMenu是可随意起),故:
二、增加执行代码。在 qingzo_AddLeftMenu 方法中,加入需创建的菜单插件名称及超链接代码
function qingzo_AddLeftMenu(&$m)
{
global $zbp;
$m[] = MakeLeftMenu("root",'插件名称', "跳转地址", "tid", "ID", '', "图标值");
}其中,图标值,是一个class样式值,可以自定义,或者直接引用z-blog自带的其他值,如 icon-puzzle-fill,即跟插件管理用一样的图标了。
ID值,即该标签的ID,对于控制菜单选中状态,需要对该ID进行控制。
三、增加选中状态脚本
在你开发的插件主页面增加JavaScript控制脚本,如有多个子菜单、子页面,每个都需要增加(修改)脚本。
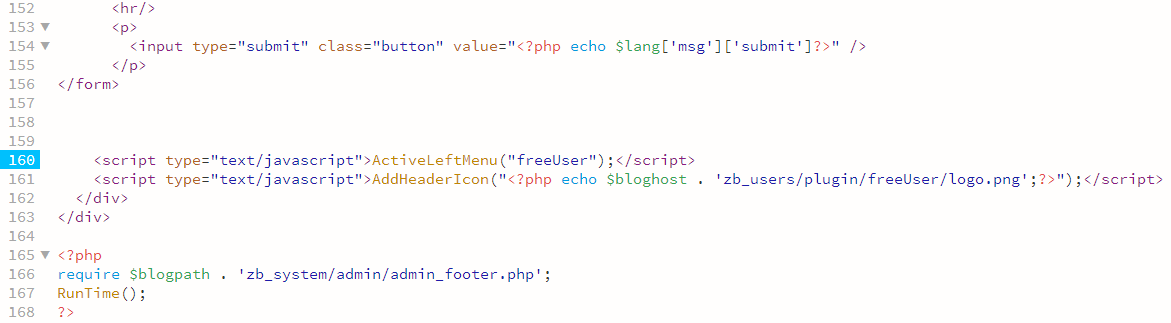
<script type="text/javascript">ActiveLeftMenu("freeUser");</script>上面的freeUser即是ID值,示例:
参考地址:
2.z-blog插件如何添加后台左侧菜单栏插件代码方法-青州网络


 如果上文对你有用,请留言支持,让更多人信赖。如果遇到问题或分享经验,请下方留言,共同学习。
如果上文对你有用,请留言支持,让更多人信赖。如果遇到问题或分享经验,请下方留言,共同学习。

发表评论